Introduction
Cracked was founded in 2018 with a simple goal in mind; deliver an appetizing egg and chicken-fare menu composed completely of free-range and organic ingredients. This concept was created by Chef Adrianne Calvo, whose Maximum Flavor style has captivated her customers for over a decade now.
Details:
Advertiser: Cracked by Chef Adrianne
Project: Website design
Link: http://igotcracked.com/
Software: Adobe XD, WordPress, Adobe Illustrator, Adobe Photoshop.
Digital Art Director: Marco Zuniga
Web Designer: Marco Zuniga
UI/UX Designer: Marco Zuniga
Copywriter: Sheehan Planas
Photography: By Chef Adrianne
Developers: Dilip Hingarajiya and Pratik Gandhi
Primary duties include conceptualizing and implementing creative idea in a responsive web design. The responsive web design of Cracked restaurant is an approach to web design worked in Adobe XD where I prepared the design plans and presenting the website structure. Their appearance and clear design makes web pages render well on a variety of devices. I've been testing and improving the design of the website on screen sizes such as desktop, iPad, iPhone.
Prototype: Testing
Cracked was founded in 2018 with a simple goal in mind; deliver an appetizing egg and chicken-fare menu composed completely of free-range and organic ingredients. This concept was created by Chef Adrianne Calvo, whose Maximum Flavor style has captivated her customers for over a decade now.
Details:
Advertiser: Cracked by Chef Adrianne
Project: Website design
Link: http://igotcracked.com/
Software: Adobe XD, WordPress, Adobe Illustrator, Adobe Photoshop.
Digital Art Director: Marco Zuniga
Web Designer: Marco Zuniga
UI/UX Designer: Marco Zuniga
Copywriter: Sheehan Planas
Photography: By Chef Adrianne
Developers: Dilip Hingarajiya and Pratik Gandhi
Primary duties include conceptualizing and implementing creative idea in a responsive web design. The responsive web design of Cracked restaurant is an approach to web design worked in Adobe XD where I prepared the design plans and presenting the website structure. Their appearance and clear design makes web pages render well on a variety of devices. I've been testing and improving the design of the website on screen sizes such as desktop, iPad, iPhone.
Desktop web design
Mobile web design
iPad web design
Assets Design
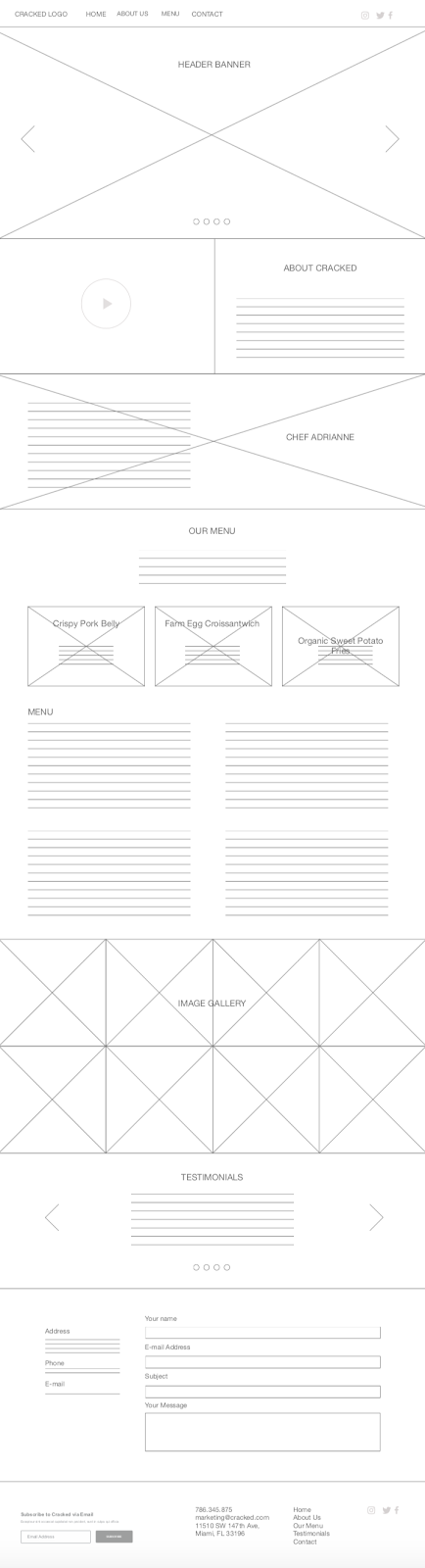
Wireframes
Website layout for Desktop
Website layout for iPad
Website layout for Mobile
Assets Design
Prototype: Testing
Web design for Desktop
Web design for iPad
Web Design for Mobile
Auto-response email to the Admin
Auto-response email to the Customer
See more about Cracked Brand Identity here